You're on a team developing an algorithm that calculates the value of the pie. The code for the project is being stored in a GitHub repository.
The team wants to test the latest changes to the algorithm with every push to the repo. They also wanted to display the status of the most recent test directly in the repo's ReadMe file.
To solve this challenge
create a new GitHub repository and add exercise files for this lesson
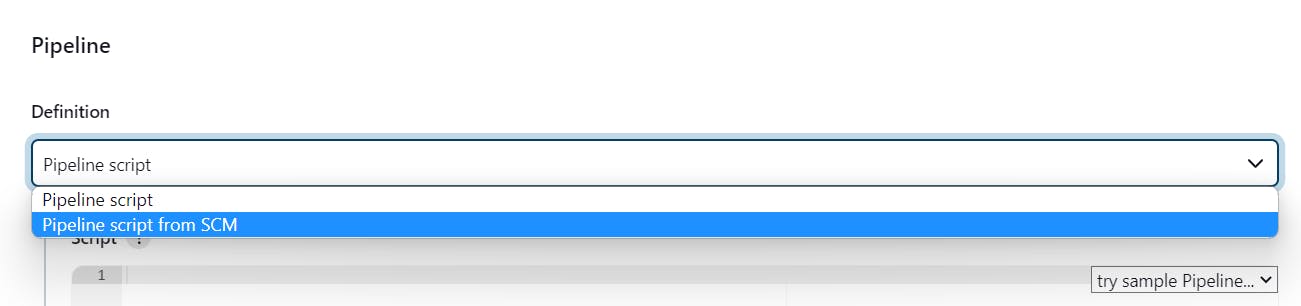
create a pipeline job that pulls code from the repository and uses the Jenkins file
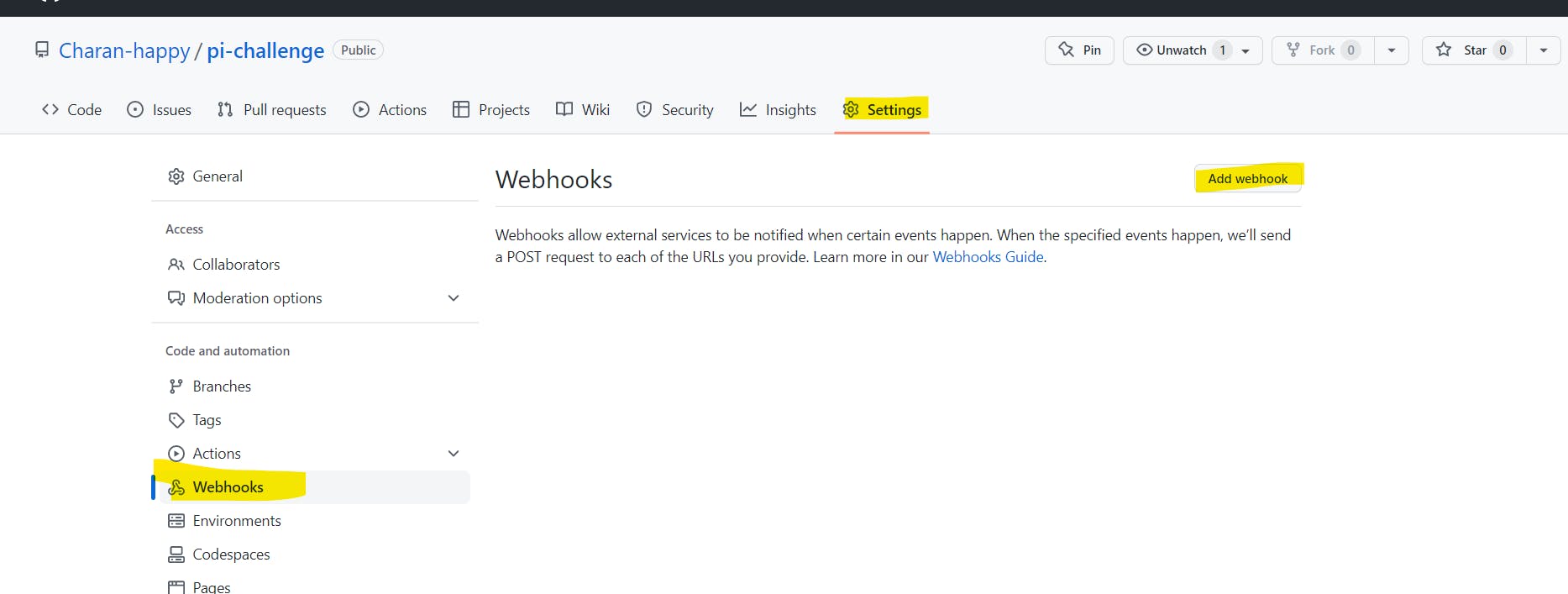
Install the embeddable status plugin
update the README.md file in the repository to show the status of the project.
--solution-----
A webhook is an HTTP request, triggered by an event in a source system and sent to a destination system, often with a payload of data. Webhooks are automated, in other words, they are automatically sent out when their event is fired in the source system.
The use of webhooks allows web applications to automatically communicate with other web apps.
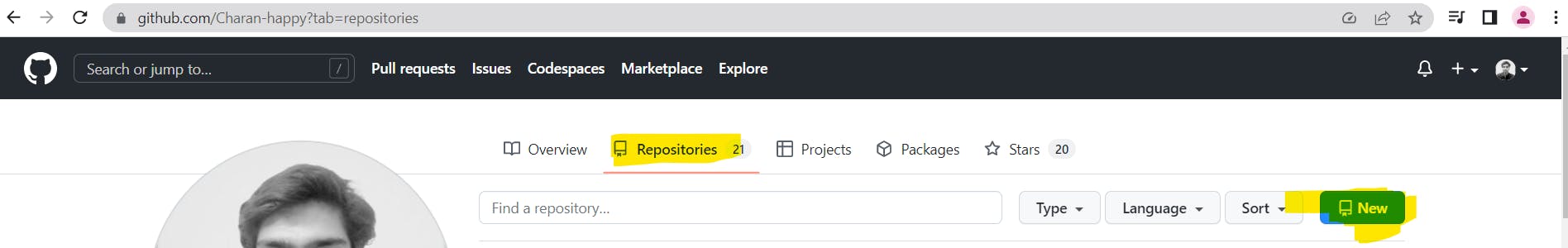
To solve this challenge first, I am going to the GitHub website and after login, the screen would look like this.
Here first click on Repositories and then click on the new button.

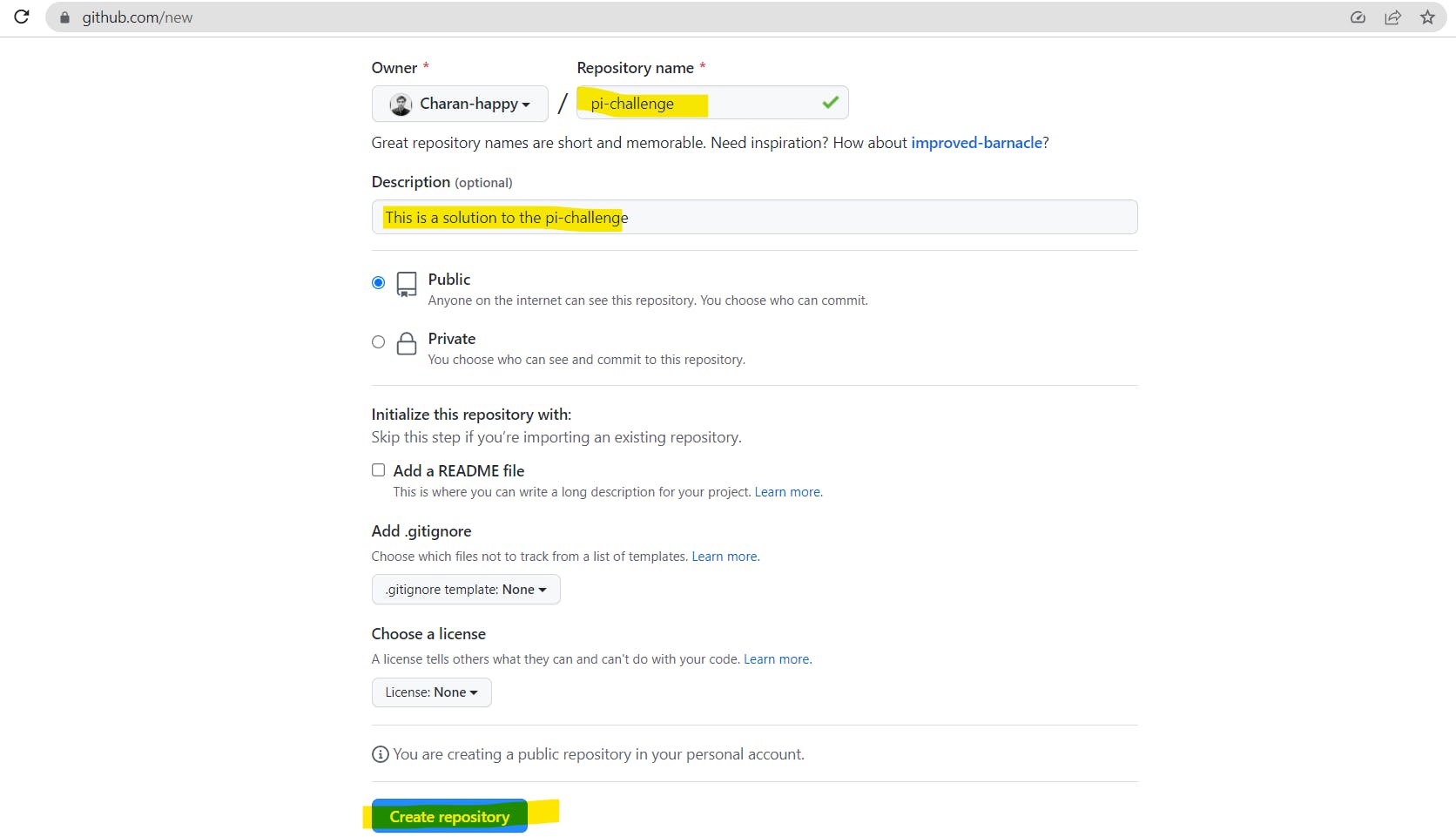
once you clicked on the new button, then you will get a screen like below. Yellow-coloured ones are customizable.

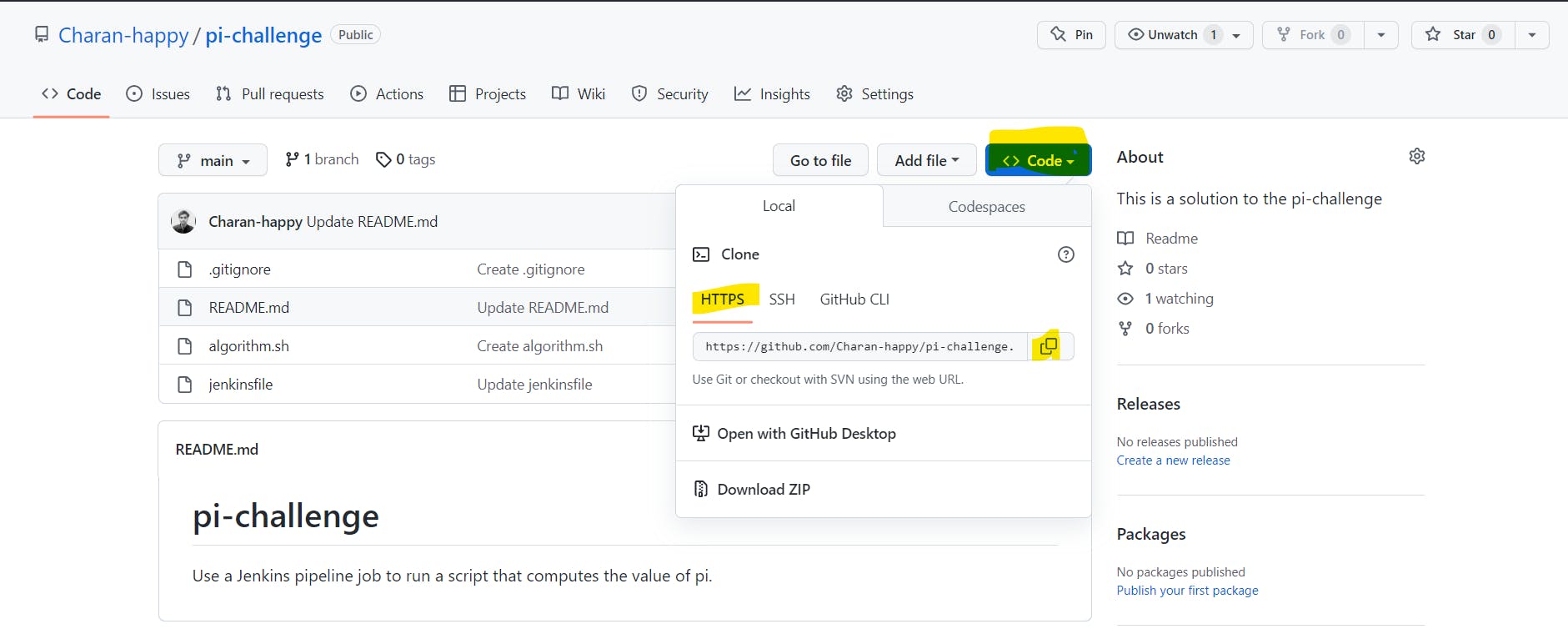
I have created 4 files inside this repository. Namely jenkins file, Readme.md file , algorithm.sh file and .gitignore file.
To get complete source code details (click here).
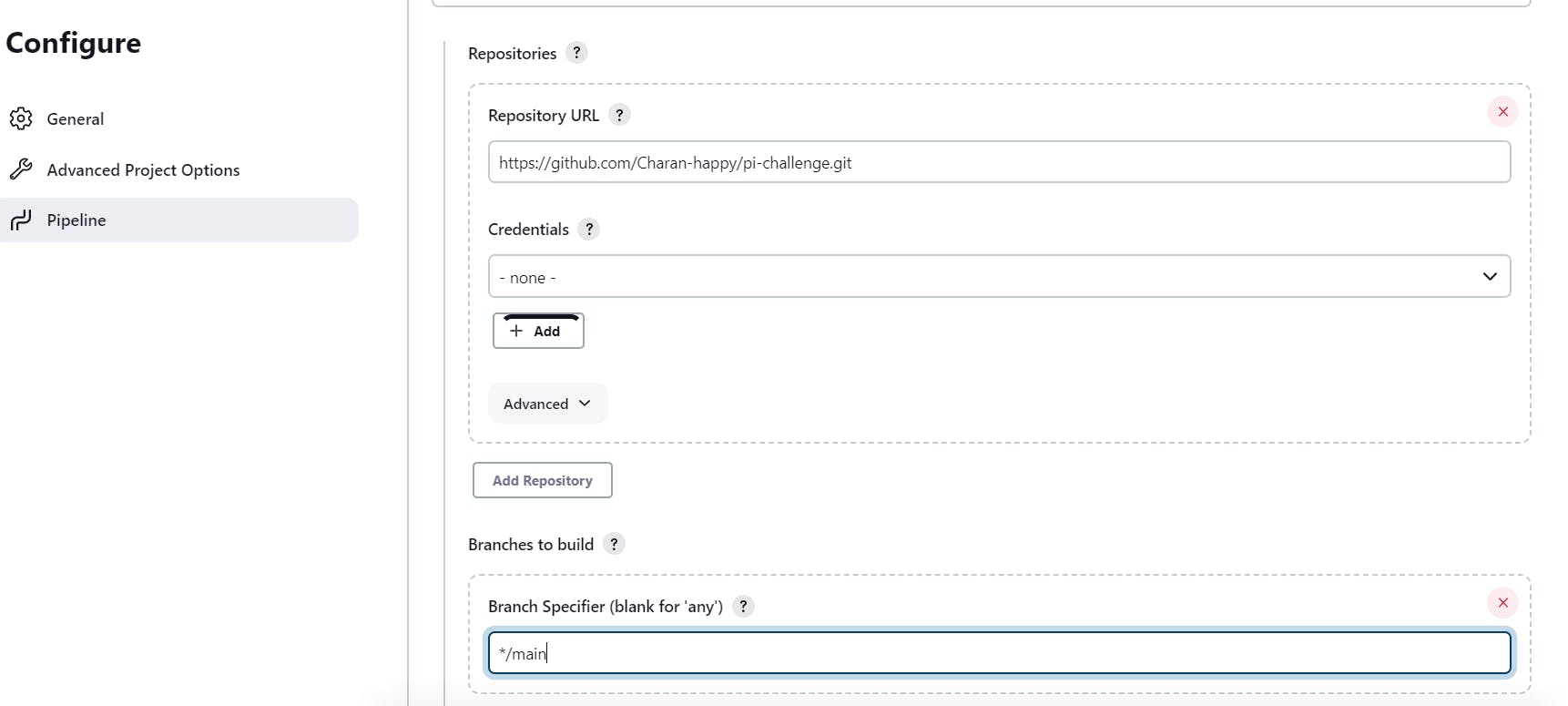
To get URL of this repository,we need to click on code button on top left, then we need to copy the https code of this repository.

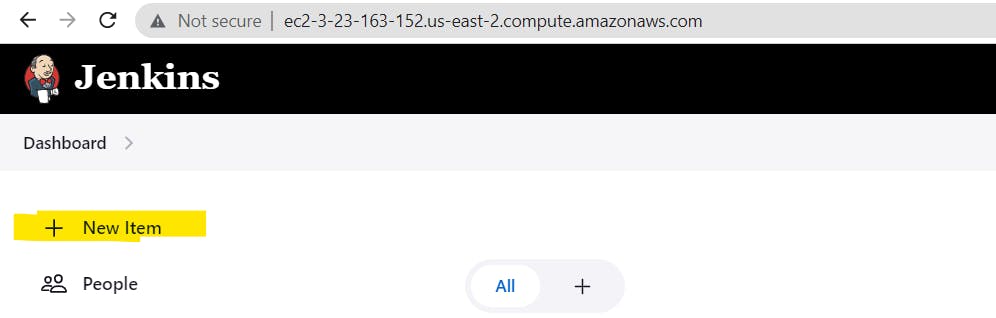
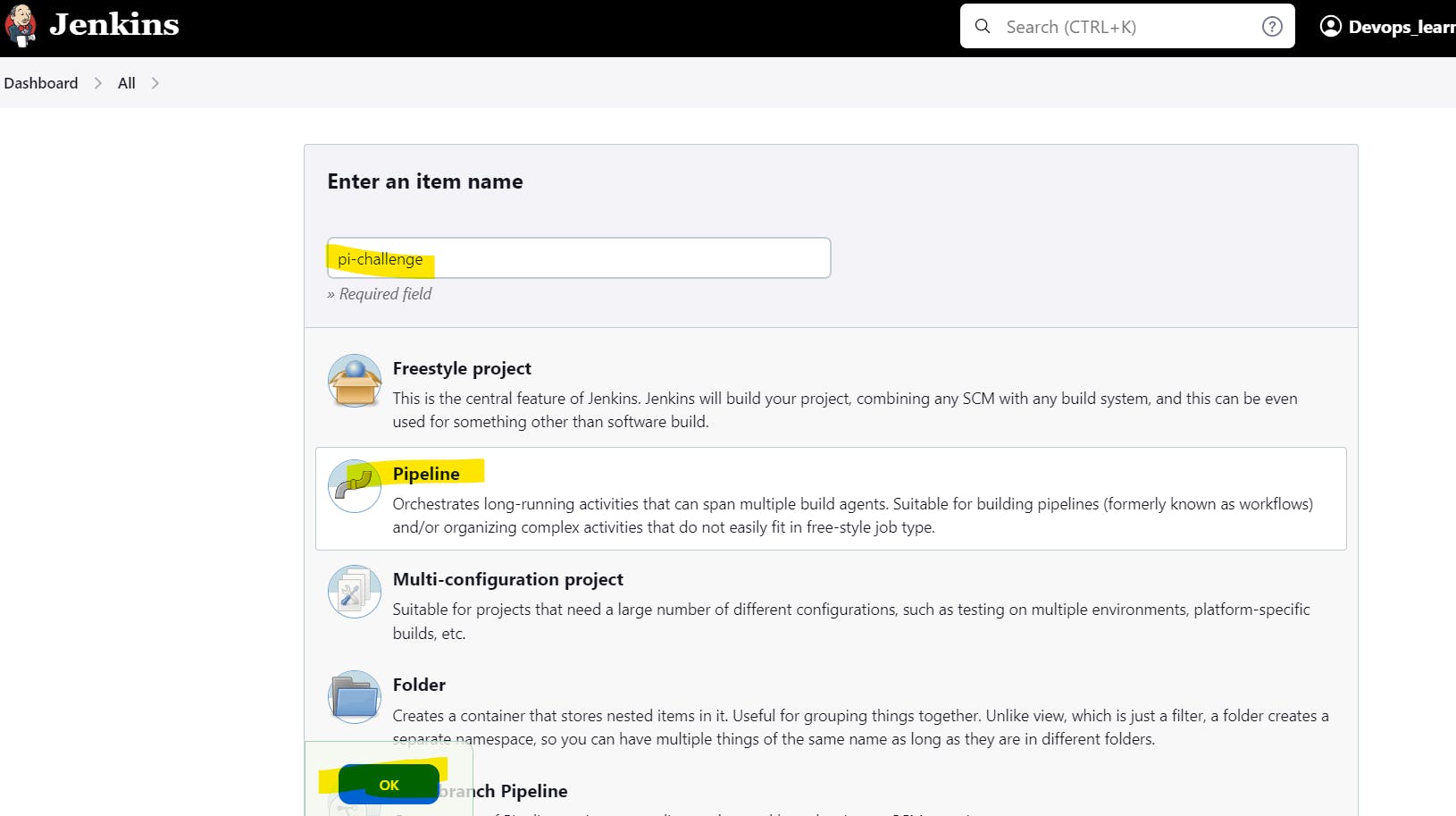
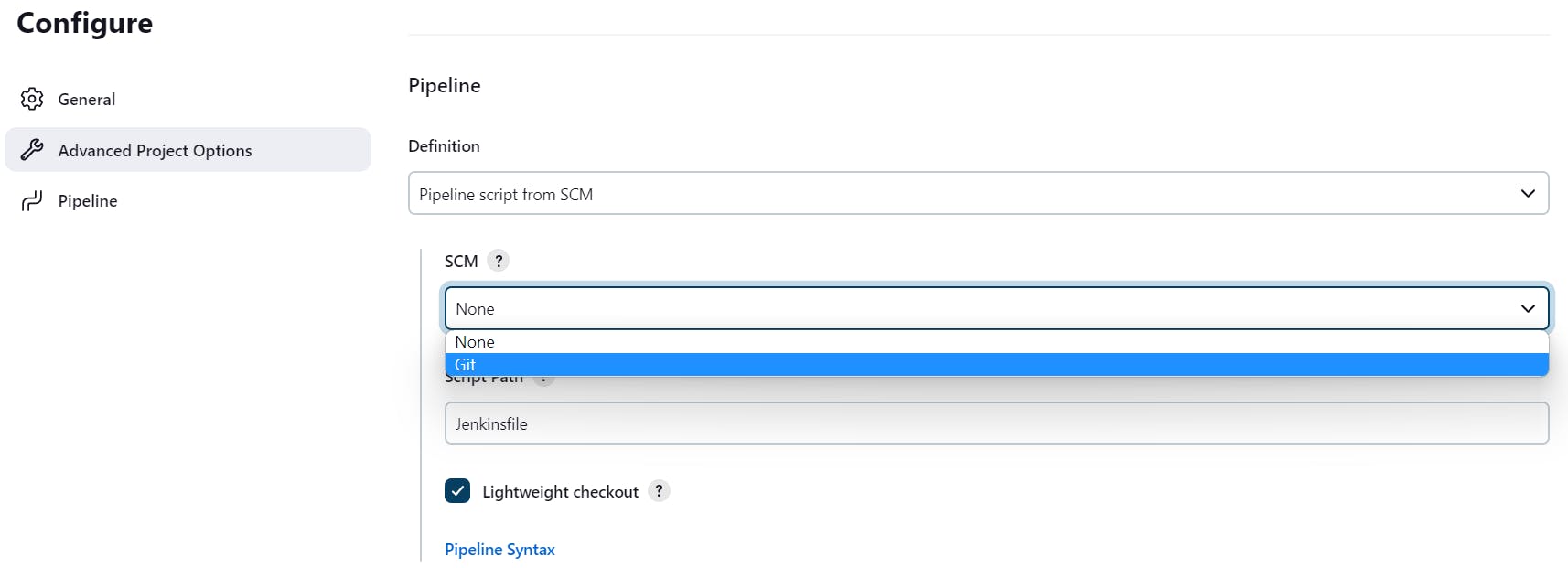
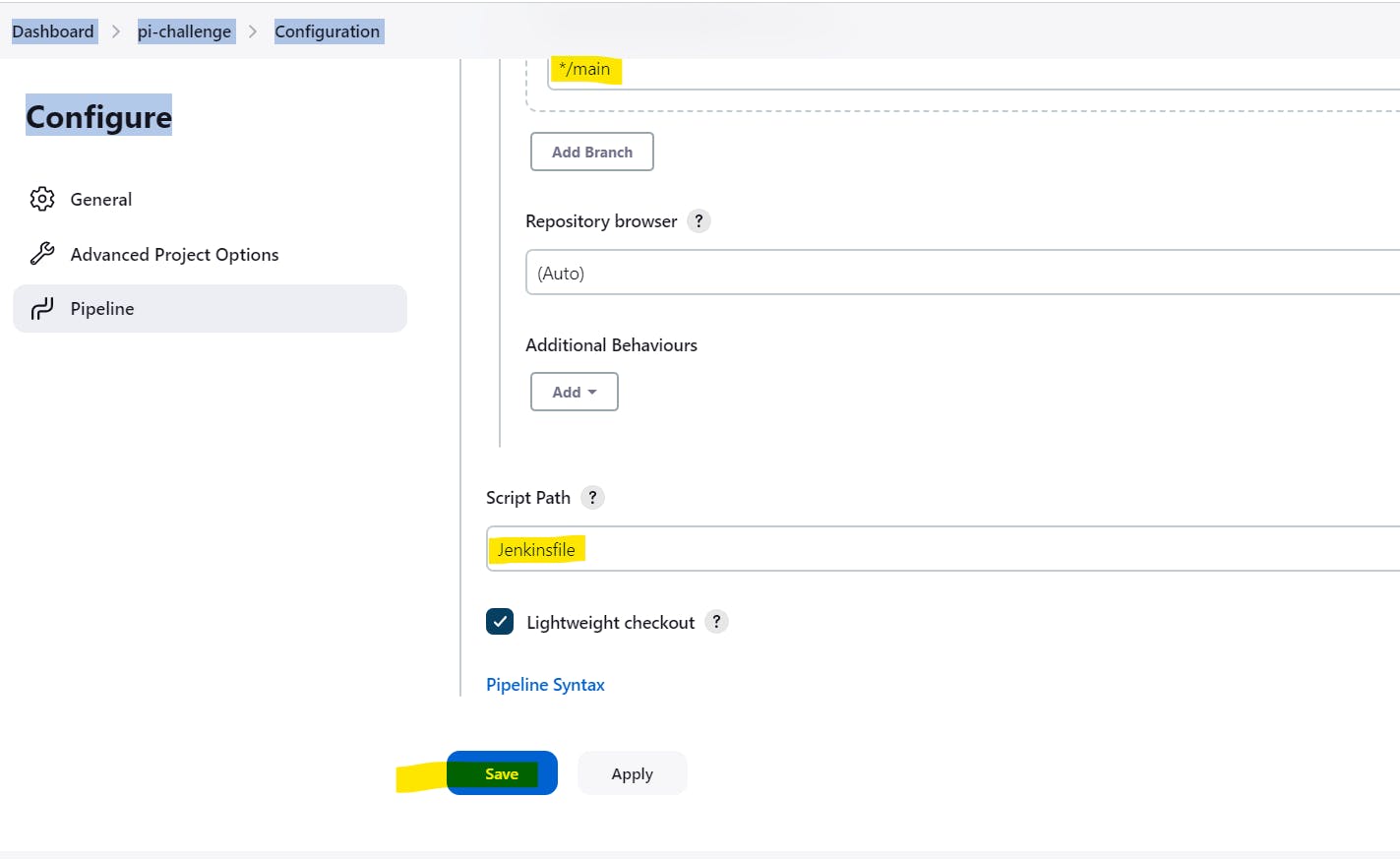
Now, go to jenkins server and click on new item button then we get the screen like below.


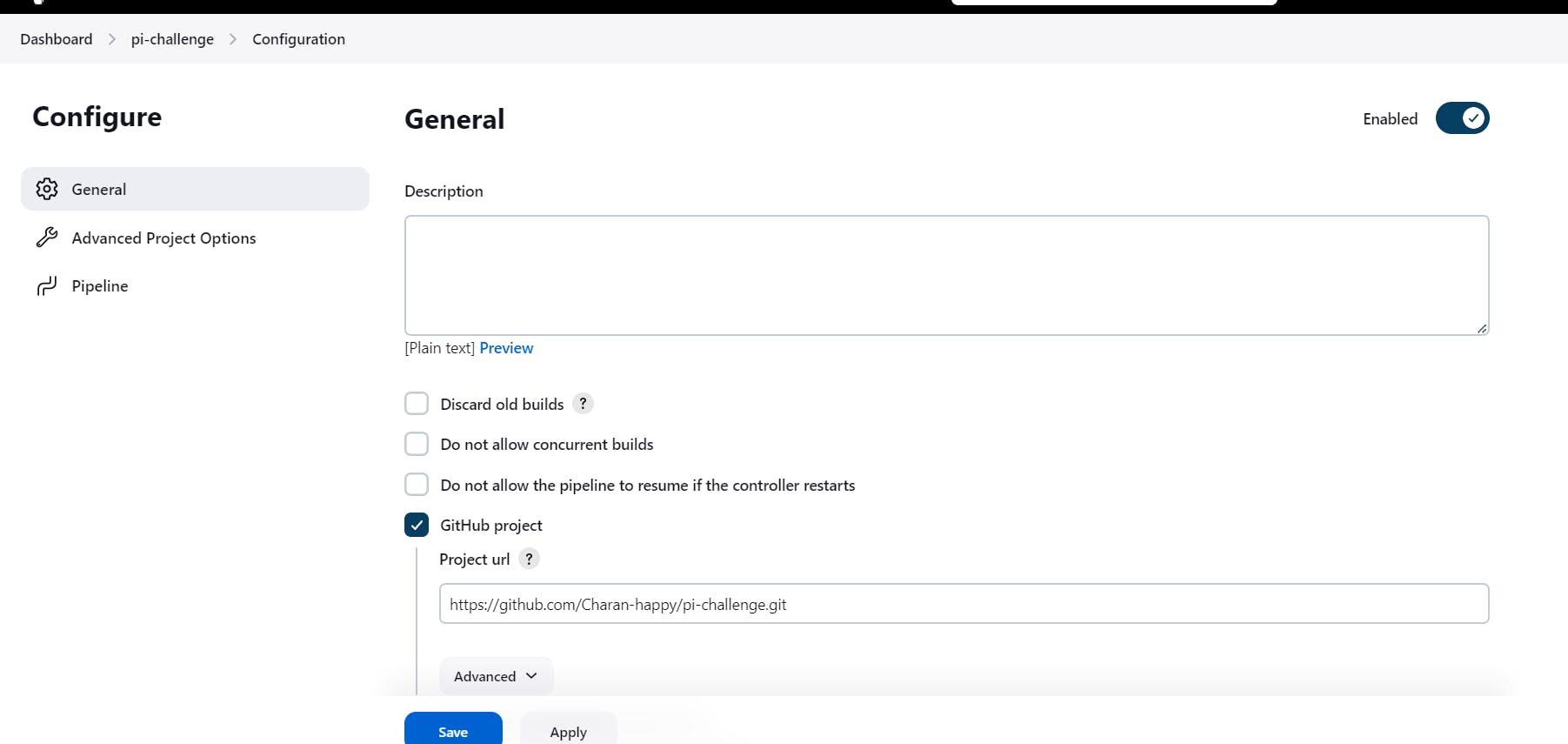
since, it is a github project hence,

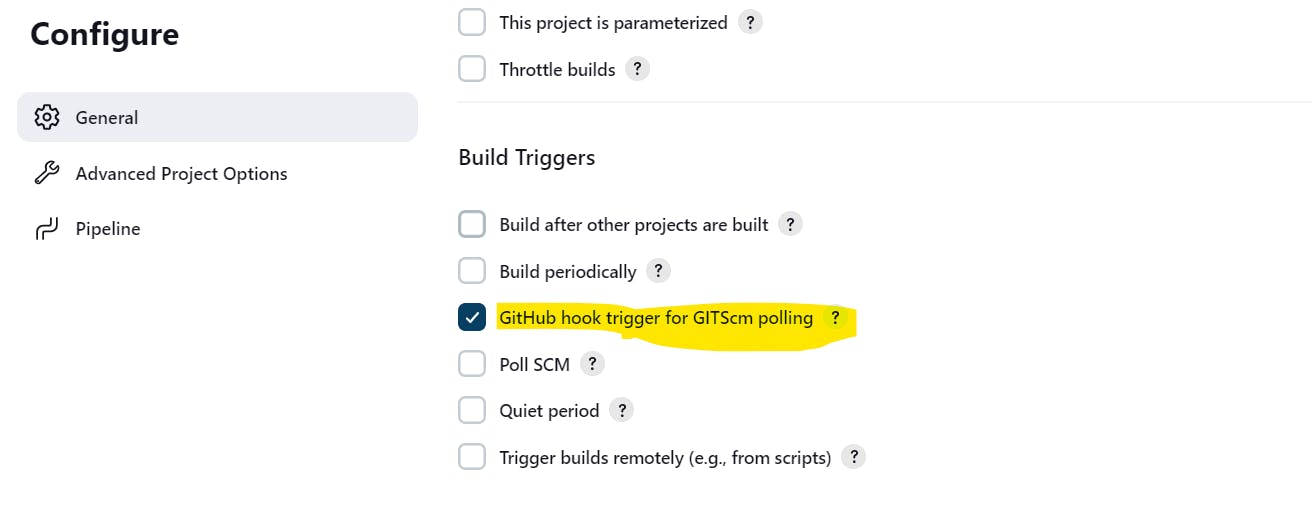
It is going to be key because github going to send a webhook to jenkins so that it triggers a job. when changes are pushed to the repo

Now




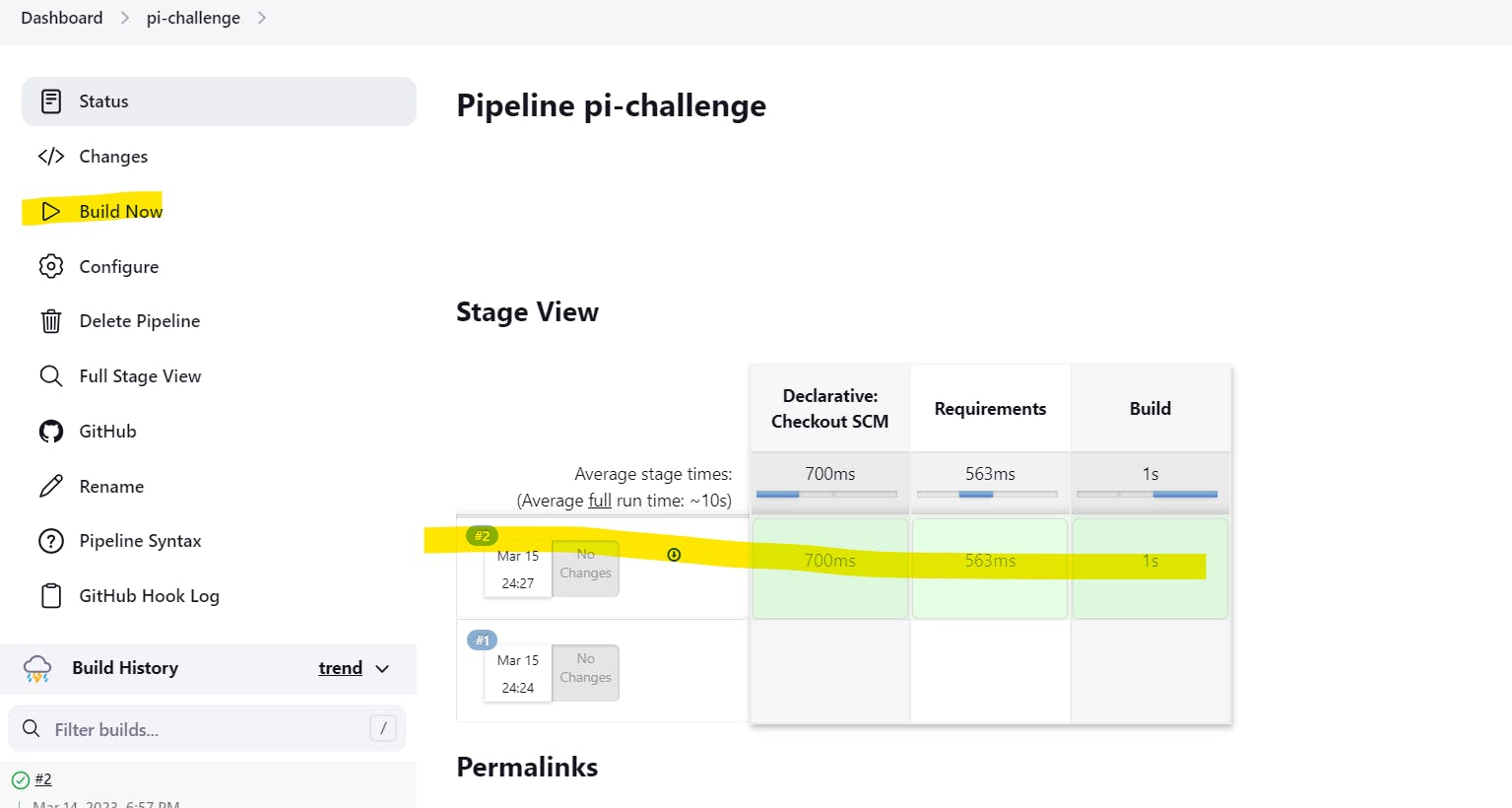
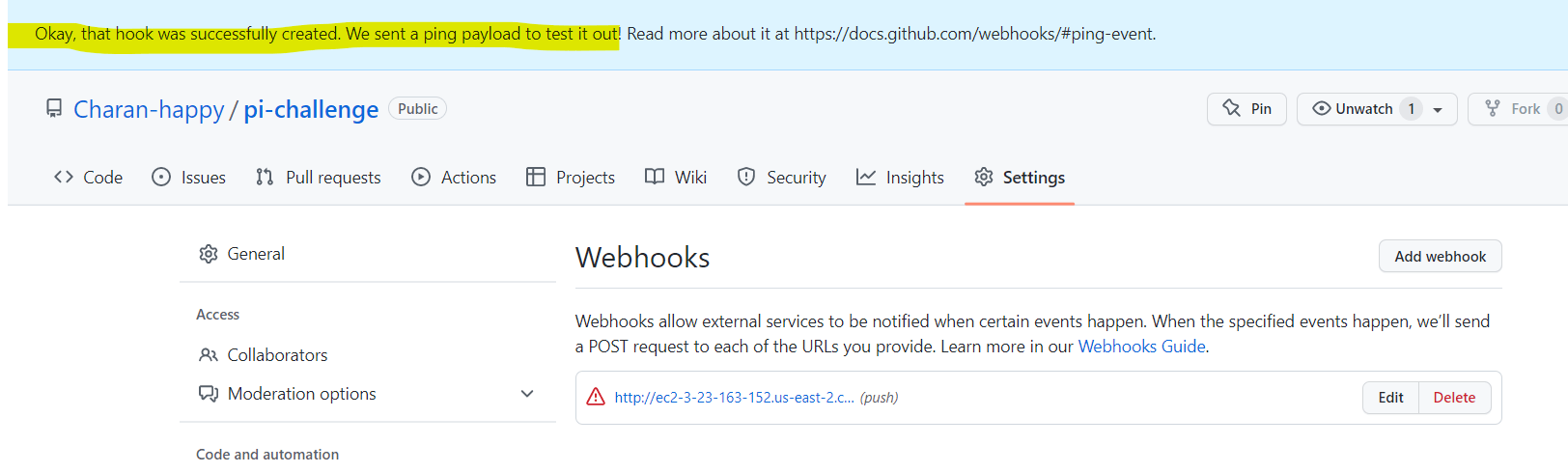
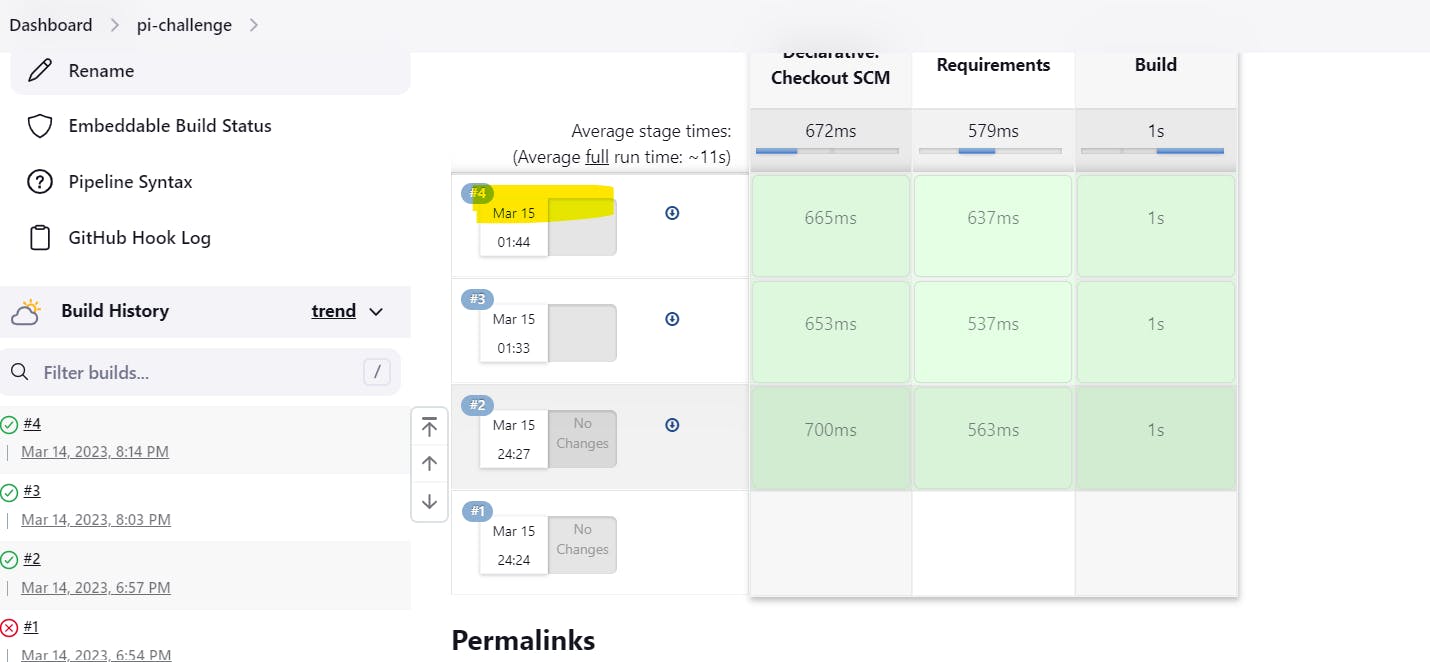
I do have to build the job once before I put the next job together because Jenkins needs to get the hook or rather it needs to start the hooks to GitHub. on this side before we go back to github and actually add the webhook that will trigger jenkins.

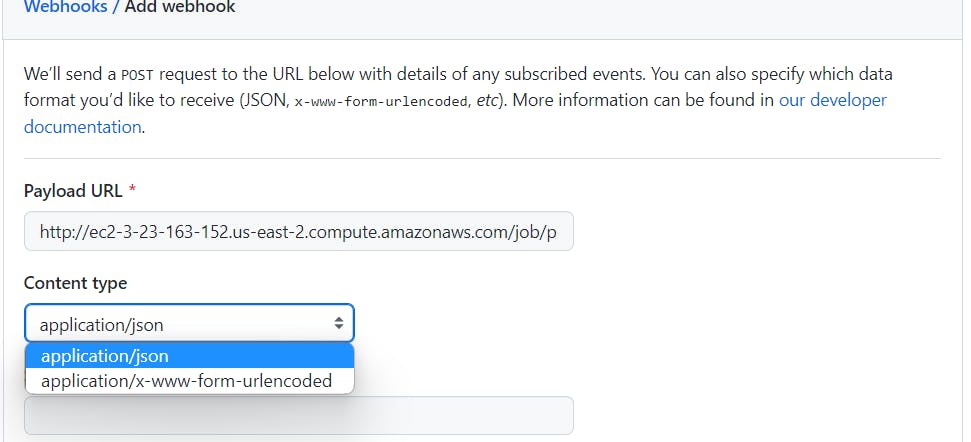
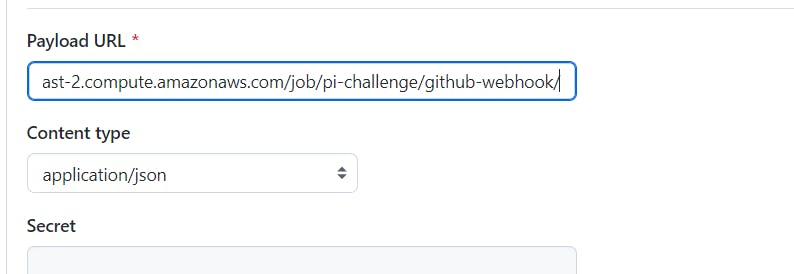
Now copy the Jenkins url, which is at the top of the browser tab. Then move on to github






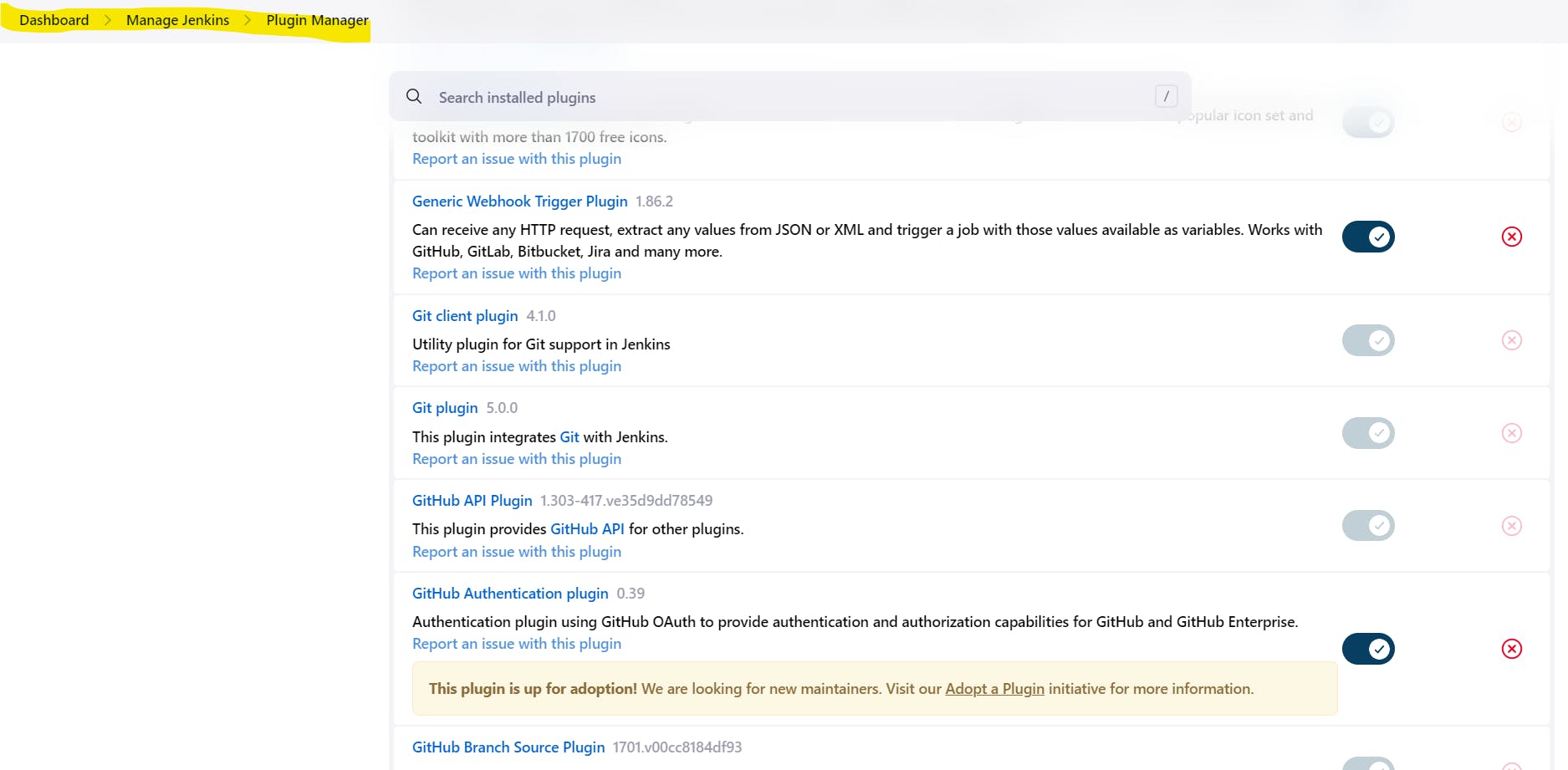
you can see initially, my webhook integration got failed then i made some changes in jenkins. Please make sure you too have below plugins in jenkins inorder to get that github jenkins integration to succeed.

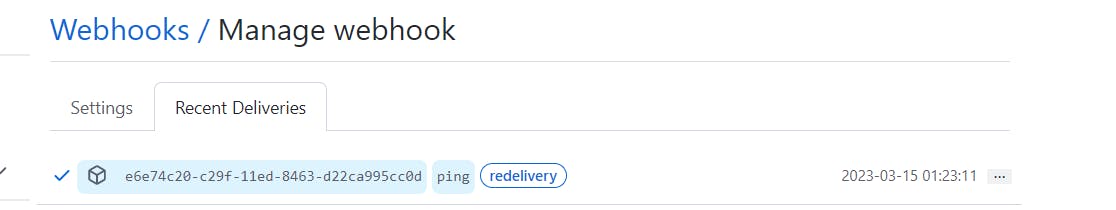
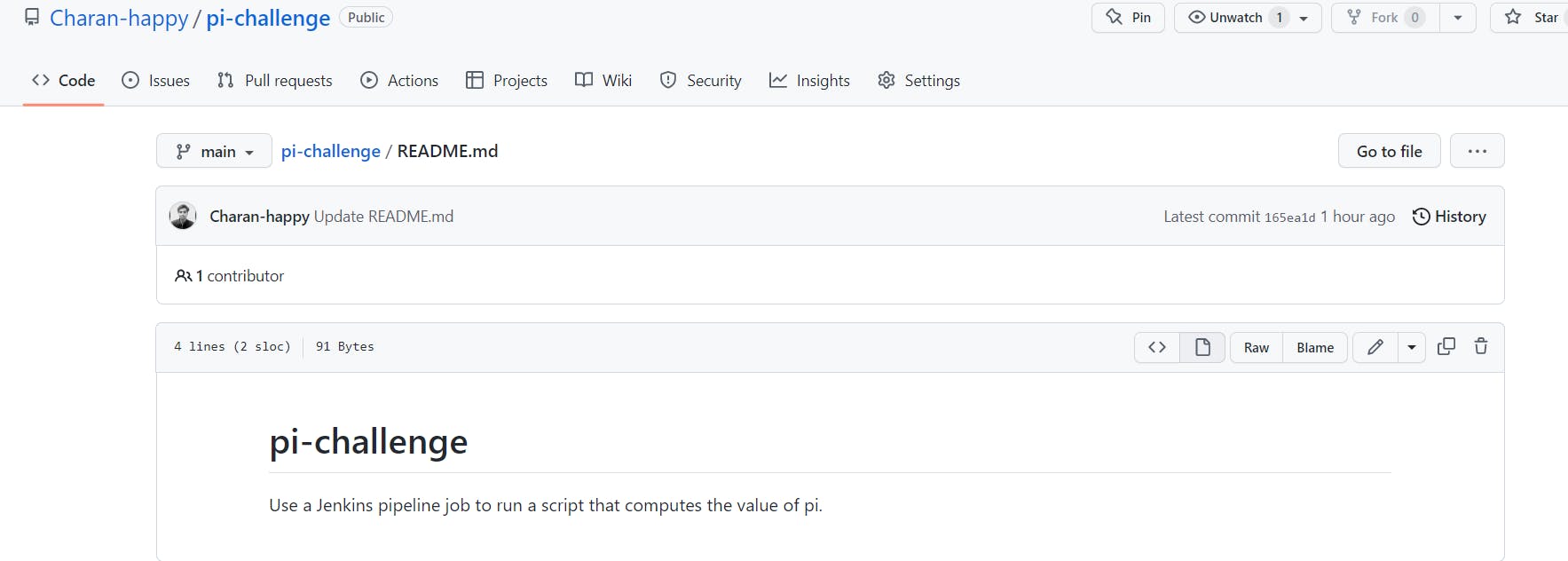
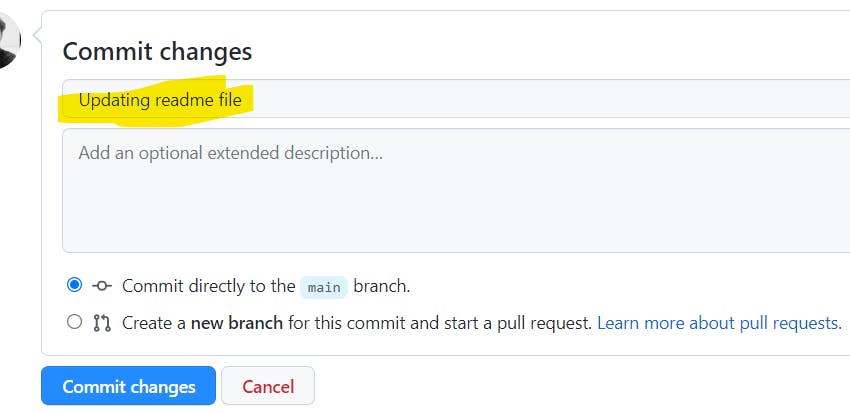
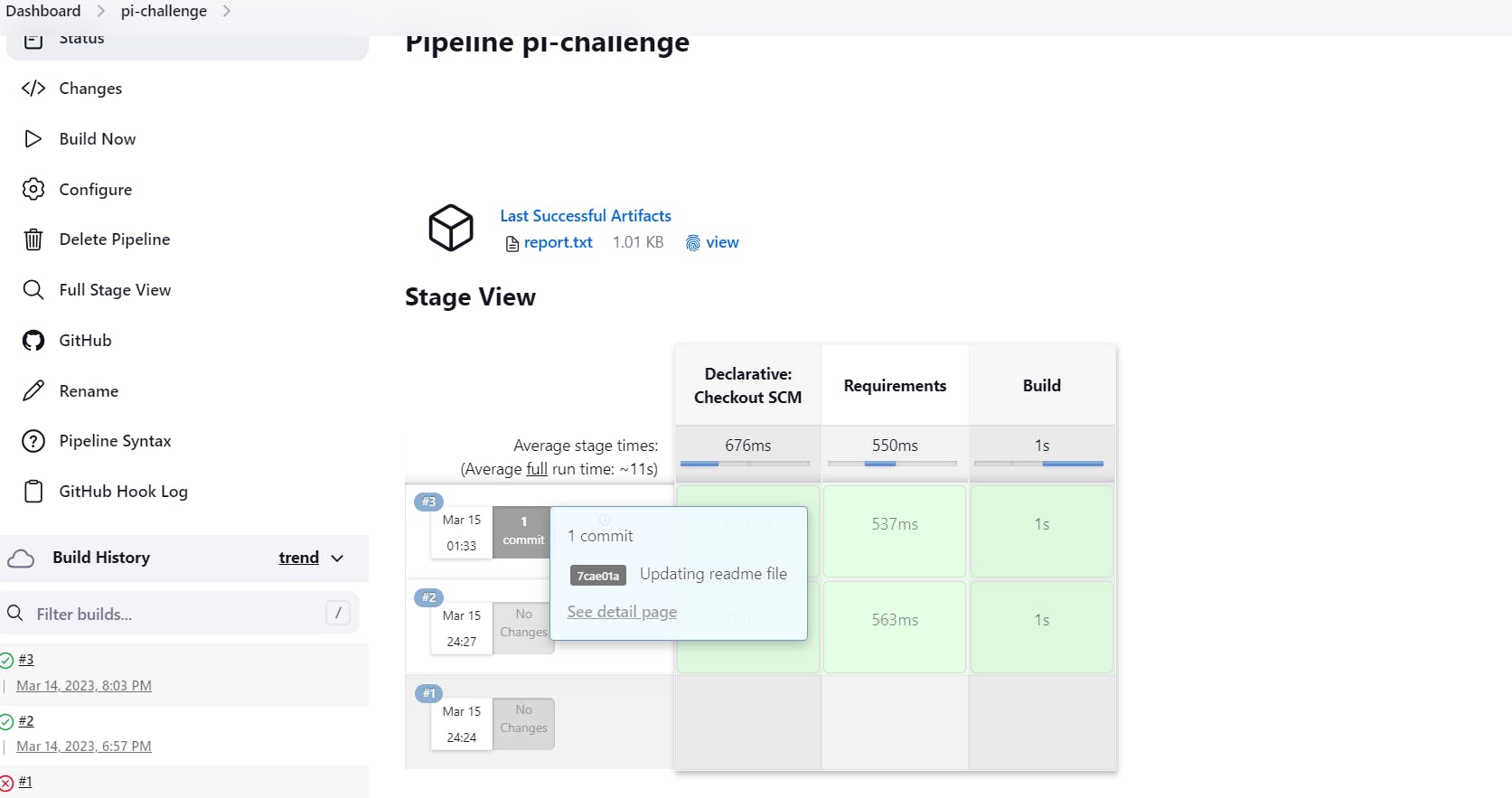
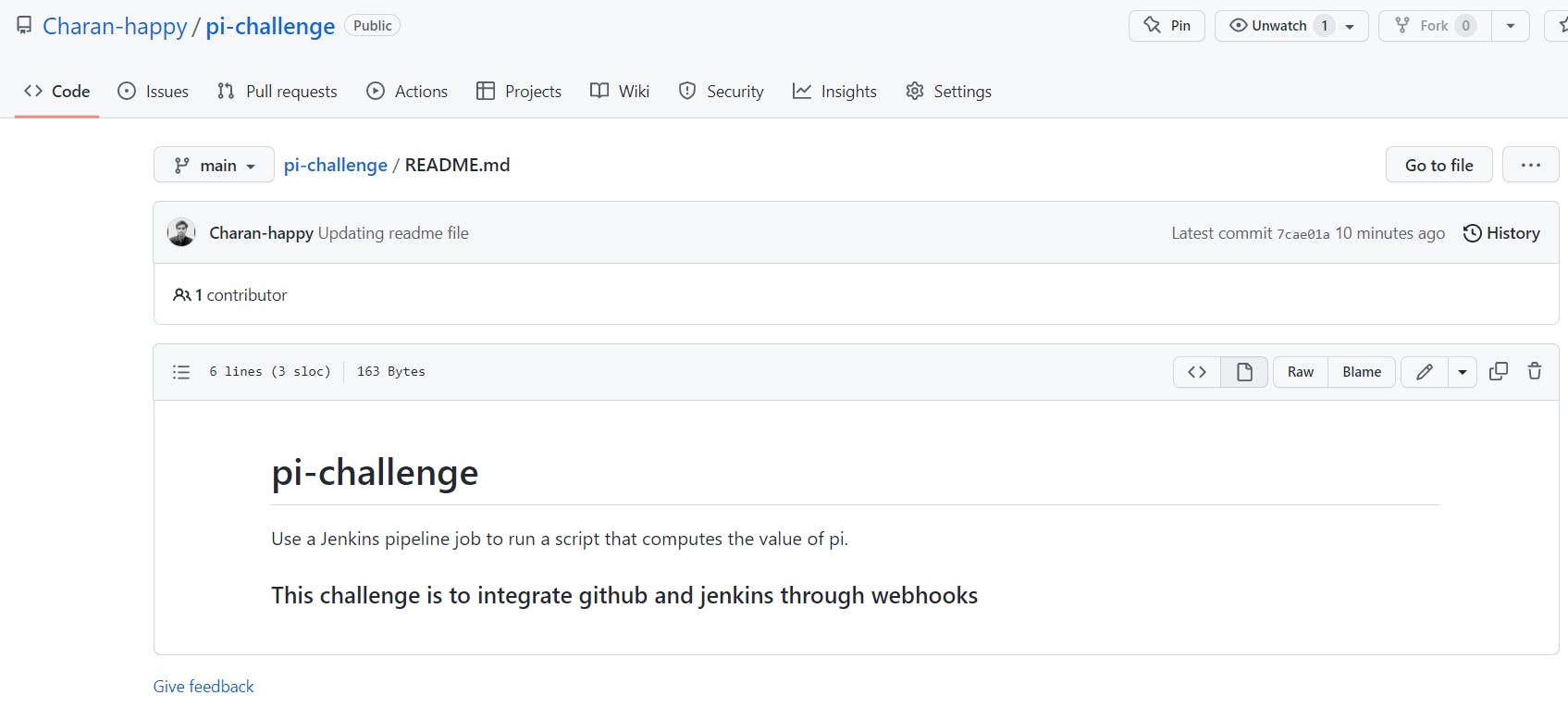
Now, we wanted to test now is triggering a built in jenkins from here in github.Before making changes the readme file looks like below



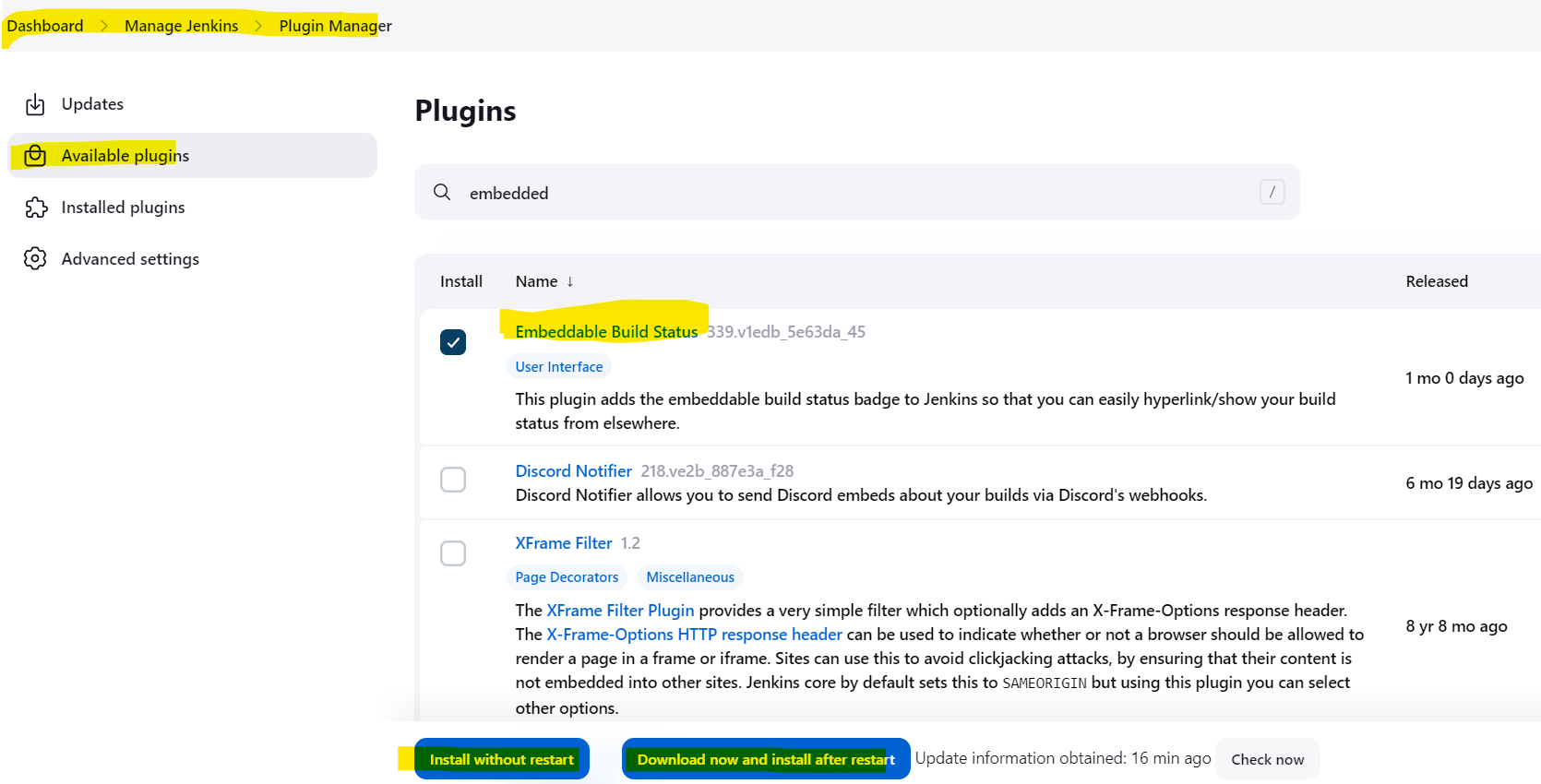
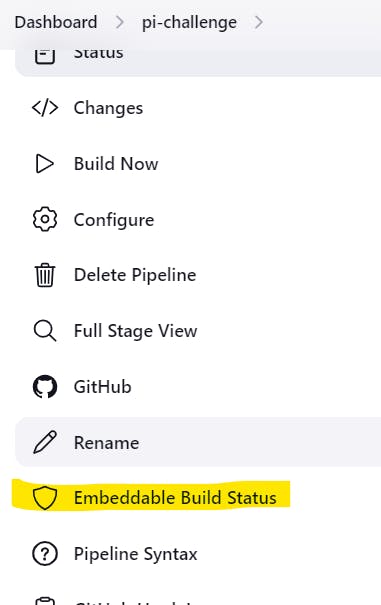
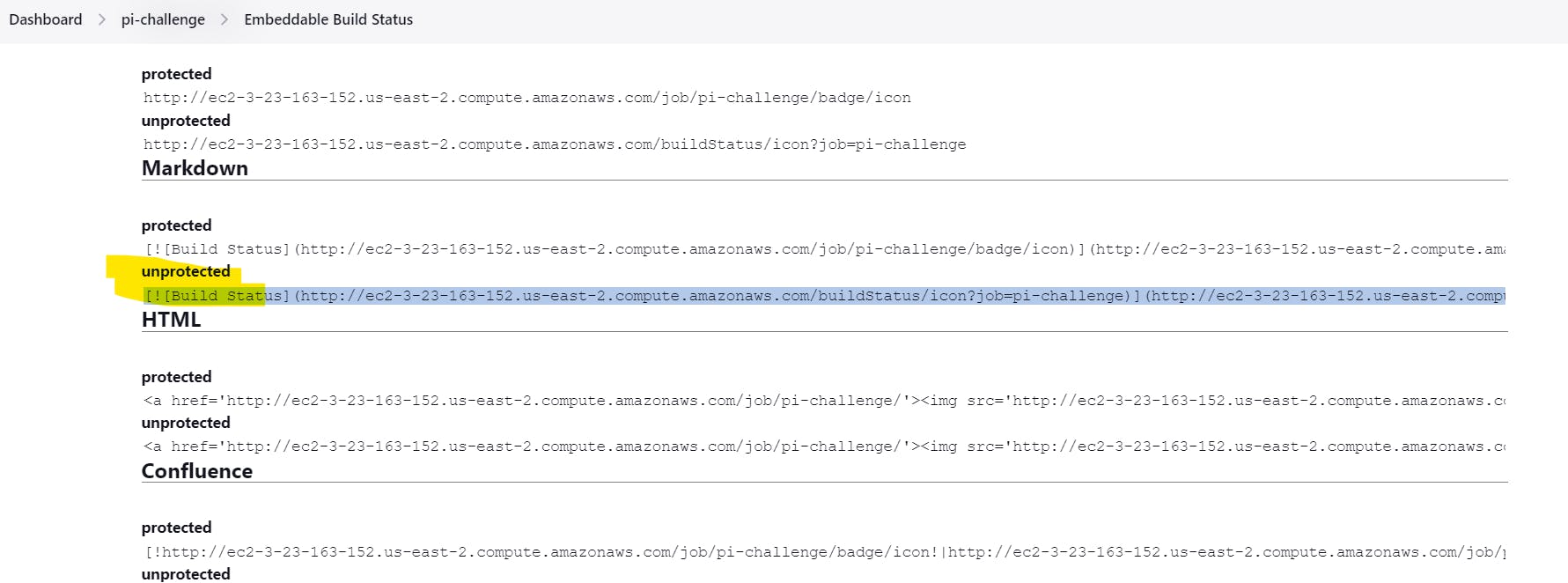
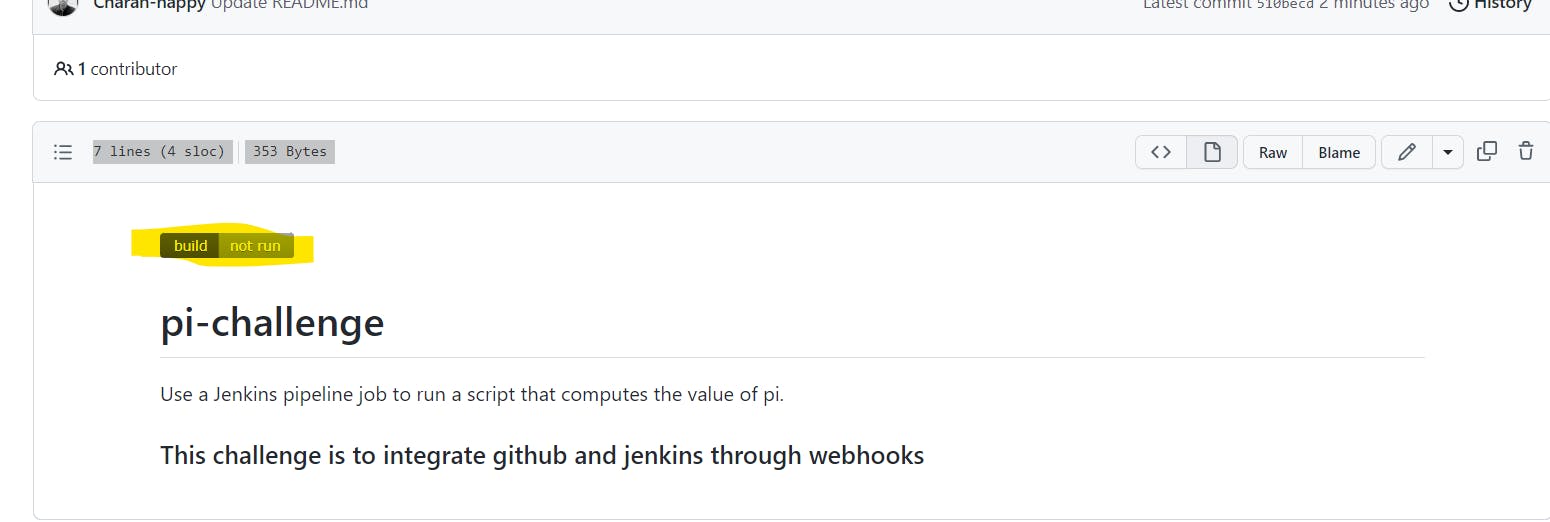
Now, we need to add status badge to the github repo's readme file. And to do that we need to have embeddable build status plugin in place.






That't it. Hence, our challenge is completed.
Thanks for reading.
Please feel free to provide your valuable feedback by doing like, share, and commenting down your feedback.